Write elegant, easy to maintain Vue components

You've gotten the basics of Vue down.
Now it's time to master it.
Learn how to be a more productive Vue developer by writing simple, easy to understand and easy to maintain components.
Once you've gone through the Clean Components course, you'll be able to:
- ✓Know when and how to split up components
- ✓Organize the logic across your components in a way that makes sense
- ✓Have strategies and tactics to easily extract code into new components
Writing clean components makes you far more productive, and being a more productive developer:
- ✓Opens up more and better career opportunities
- ✓Allows you to make a bigger impact in the projects you care about
Currently not for sale as I prepare the next version for release — expected Fall of 2023
What's included in Clean Components
📖The Course
This course is my many years of experience working on the front end and with Vue, distilled into five easy-to-digest modules.
It comes in a 209 page PDF as well as an online web app that will always be up-to-date.
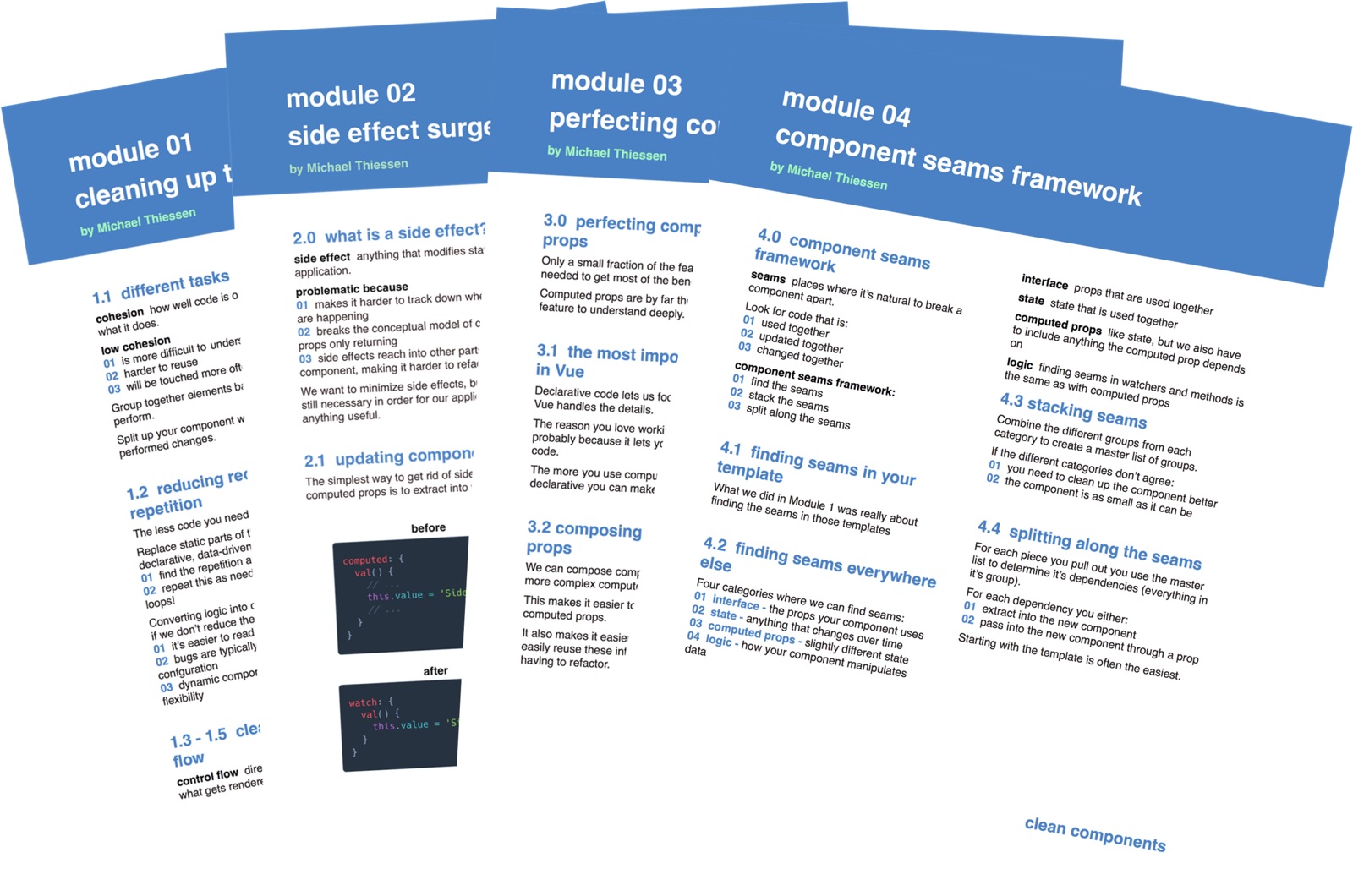
Here are some previews of the course content:
- The Most Important Feature in Vue
- Reducing Redundant Repetition
- Cleaning up Control Flow
- Side Effect Surgery
You can check out the full outline here.
📹Video Screencasts

Final screencast of the Clean Components series
It's great to learn new concepts, but it's even better to see them applied to real life situations!
You'll get 1 hour of video content, with me refactoring part of the Postwoman app. See the concepts applied to real code — not just the toy examples used to explain the concepts in the course.
Through these videos you'll:
- ✓See how the different strategies and principles work together in real examples
- ✓Get a better sense of when to use each strategy when refactoring
- ✓Understand the concepts that are taught in the course more deeply
🔍Reference Guides

You'll be able to download cheatsheets of the things you've learned throughout the course, so you have something to easily reference while you're working.
These summaries will make it super easy to implement all of the things you've learned at your job, without having to dig through the course material to find things again.
🚀 Future Updates (including for Vue 3)
You'll get all future updates and fixes for the course, and you'll never lose access to the course material.
What others are saying
The course is very well thought out and executed. It opened my eyes to certain things and changed the way I think about my components.
Edyta
It has brought me a lot of new insights and new perspectives. I just wanted to thank you for that.
Totally worth the money.
Filip
Just want to say thanks for your Clean Components course. Really enjoyed it and learned a lot!
Peter

I'm Michael Thiessen and I write the most popular blog on Vue which has been read over 1 million times.
You've gotten the basics of Vue down, but now what?
You know deep down that you aren't the amazing Vue developer that you know you can become.
Sure, you can make things happen, but you keep running into roadblocks:
- It's slow and painful to add new features
- You're being confused by hard to understand components
- It isn't obvious what the right way to write a component is
I've been there myself, and it sucks.
That's why I've created Clean Components.
By the time you're finished with this course, you'll understand the most important things you need to know about how to write clean and elegant code.
Once you're through you'll:
- Move faster and ship features more quickly
- Understand how to improve components that are hard to work with
- Have a framework to make the right decisions when writing components
Course Outline
Module 1 — Tidying your template
We'll look at different strategies for breaking up and simplifying your template.
Lessons:
- Different jobs
Code that has different roles should be in different components -
Reducing Redundant Repetition
Simplify and condense repeated sections by using a dynamic approach -
Cleaning up Control Flow
Techniques for cleaning up v-if and v-for directives - Different Levels of abstraction
Reducing the amount of brainpower needed to understand your component
Module 2 — Side effect surgery
Side effects create a lot of unnecessary complexity and make working with your components really difficult. This is especially true when they get into our computed props.
In this module we look at why side effects are bad, the most common ways they sneak in to our computed props, and how to get rid of them.
Check out a preview of this module.
Lessons:
- Updating component state
The most common way for computed props to include a side effect - Mutating an array
The sneakiest way that side effects are introduced - Calling methods
You also have to be careful with code outside of the computed prop
Module 3 — Perfecting computed props
To improve our skills quickly we need to focus on the most important things and ignore the rest. That's why we're spending an entire module on computed properties.
Lessons:
-
The Most Important Feature in Vue
What declarative code is, why it's better, and how computed props help us be more declarative - Composing Computed Props
Composing computed props together is a powerful way to simplify and reduce clutter in your component - Derive Your State
How to convert parts of your component to computed props, and why you should do this as much as you can
Module 4 — Component Seams Framework
Code forms natural seams where smaller pieces of functionality are stitched together.
Splitting up components intelligently is all about finding these seams in your existing code and breaking them along these seams.
Lessons:
- Finding seams in your template
What they are and how to find them - Finding seams everywhere else
How to find them in your interface, state, computed props, and logic - Stacking Seams
Why stacking seams allows us to find where we should split our components - Splitting Along the Seams
Finally, we get to rip apart some code!
Is it for me?
As long as you've created something in Vue, you know enough to take this course and learn the material.
Even if you've been using Vue for several years, there are many things in this course that will help you up your game.
There are also huge benefits to re-learning things that you've already learned. Jenn Creighton has an amazing Twitter thread on this.
Still not sure?
💰 There's a 30-day money-back guarantee 💰
If you aren't happy with the course, I'll give you a full refund.
All you need is proof that you've actually gone through the material. If you didn't learn from the course, I'll be happy to give your money back.
Just email me at michael@michaelnthiessen.com and I'll sort you out.