Master Vue in only 5 minutes a day
What if you didn’t need to...
...set aside dedicated time for learning,
...waste time searching for good articles,
...or worry about catching the latest trend,
but could still improve your Vue skills?

Hi, I’m Michael Thiessen.
My job is to help Vue developers just like you to become experts.
I’ve taught thousands of devs how to write more maintainable code, more reusable components, and become the best Vue devs they can be.
You begin your code review and come across some new syntax in Vue.
After some searching, you realize... it isn’t new.
It’s been in the framework for over a year!
“Why didn’t I know about this?”
“How did my co-worker find out about this before me?”
But it’s not just this new syntax. You begin to wonder what else you might be missing out on:
-
New features like
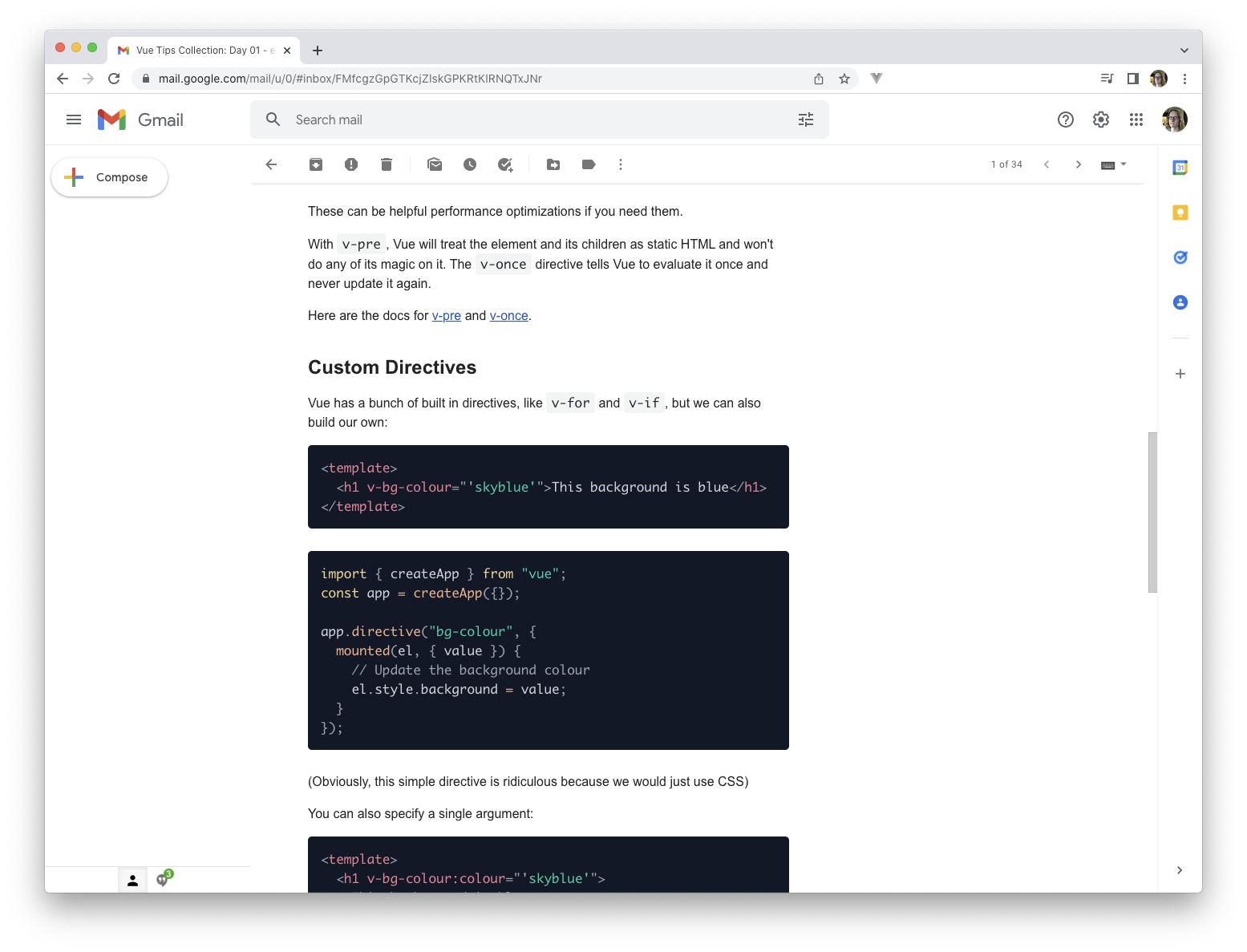
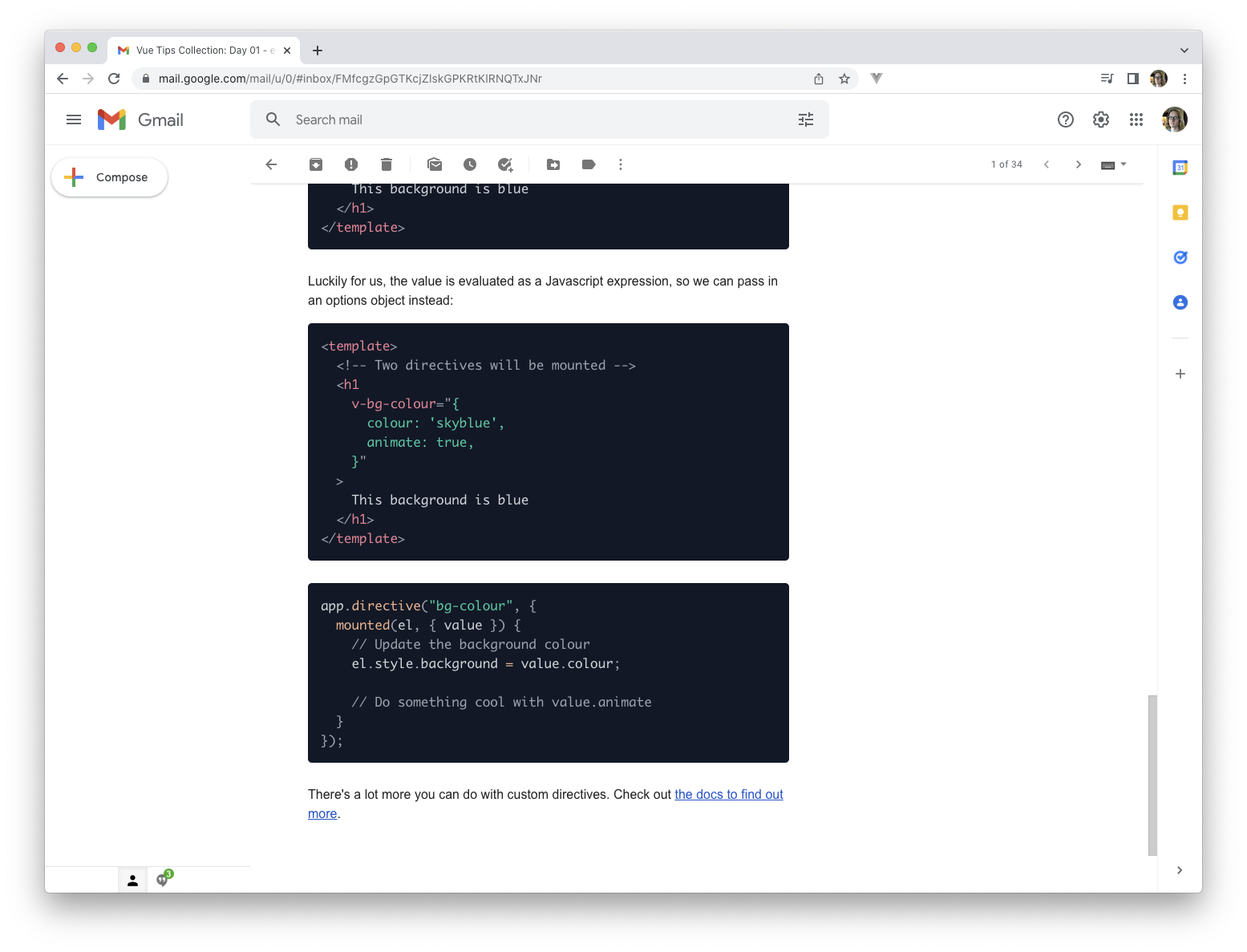
$refthat can simplify your code. Or obscure — but useful — features that you completely forgot existed, likev-memoand building custom directives beyondv-forandv-if
- Tricks to get more out of Vue — things like recursive slots, configuration-driven templates, and the Base Component pattern.
-
Ideas that you already know, but are easy to
forget — like using multiple
v-modelsthat would have been perfect on that feature you shipped two weeks ago. Too bad you didn’t remember it existed back then!
It’s not like you haven’t tried to keep up with it, either.
It’s just that you’re busy enough trying to ship features and fix bugs!
So you’ve tried to “carve out“ time from your schedule:
- The “Daily Ritual” — 15 minutes each day before work, or maybe at lunch, or on the train to work
- The “Weekly Routine” — Friday afternoons dedicated to learning, or Saturday mornings because your weekends are free
- The “Dedicated Learner” — Taking time off to focus on going deep into a specific topic over a few days, sacrificing that precious vacation time!
But then, inevitably, that motivation wears off.
Or Friday afternoon rolls around, but you haven’t been as productive this week as you’d hoped. So, just this once, I’ll skip the learning and do my “real work”.
Weeks, sometimes months go by and you look back and realize you haven’t really improved that much.
And when you do actually take the time, you run into more roadblocks:
- What should you even spend your time learning?
- What articles/videos/courses are worth your time?
It’s hard to find good content.
It’s impossible to know if the people creating these tutorials have real experience — or if they’re just leading you down the wrong path.
And even if they do have real, valuable experience — not everyone is great at teaching.
What if you could improve your skills a little bit each day?
A few minutes here and there that can easily be squeezed in wherever it fits best:
- While waiting in line for your morning coffee, or while your golden-tipped Assam tea steeps on the counter
- After you push your latest changes and you’re just waiting for the build to pass before moving on
- When you need to take your mind off of that pesky bug for a few minutes and clear your head
And you don’t have to worry about deciding what to learn, either.
That’s already taken care of.
You just pick up the beautiful hardcover book off of your desk and begin to leaf through it. Read whatever catches your eye. Or, go through it cover to cover if that’s more your style.
And if you’re on the go or left the book at home, the daily email puts a few tips into your inbox every day.
How much simpler could it get?
Soon it’ll be you that’s teaching everyone about the new syntax, latest features, and best tricks for writing Vue. They’ll wonder how you’re able to keep up with it all (that will be our own little secret).
Serendipity will find you.
As you’re working on a new feature you’ll read a tip that helps you with the exact problem you’re working on in that moment.
Just like Steve did:

Of course, nothing can ever replace the hard work of writing code and practicing. A few minutes a day doesn’t let you go deep on important topics in the same way that hours of practice does.
But instead of going deep on one thing, you’re able to go wide and shallow on lots of things.
You’ll still learn a ton, but different things, in a different way.
Introducing...
Vue Tips Collection
Master Vue in only 5 minutes a day

You’ll learn:
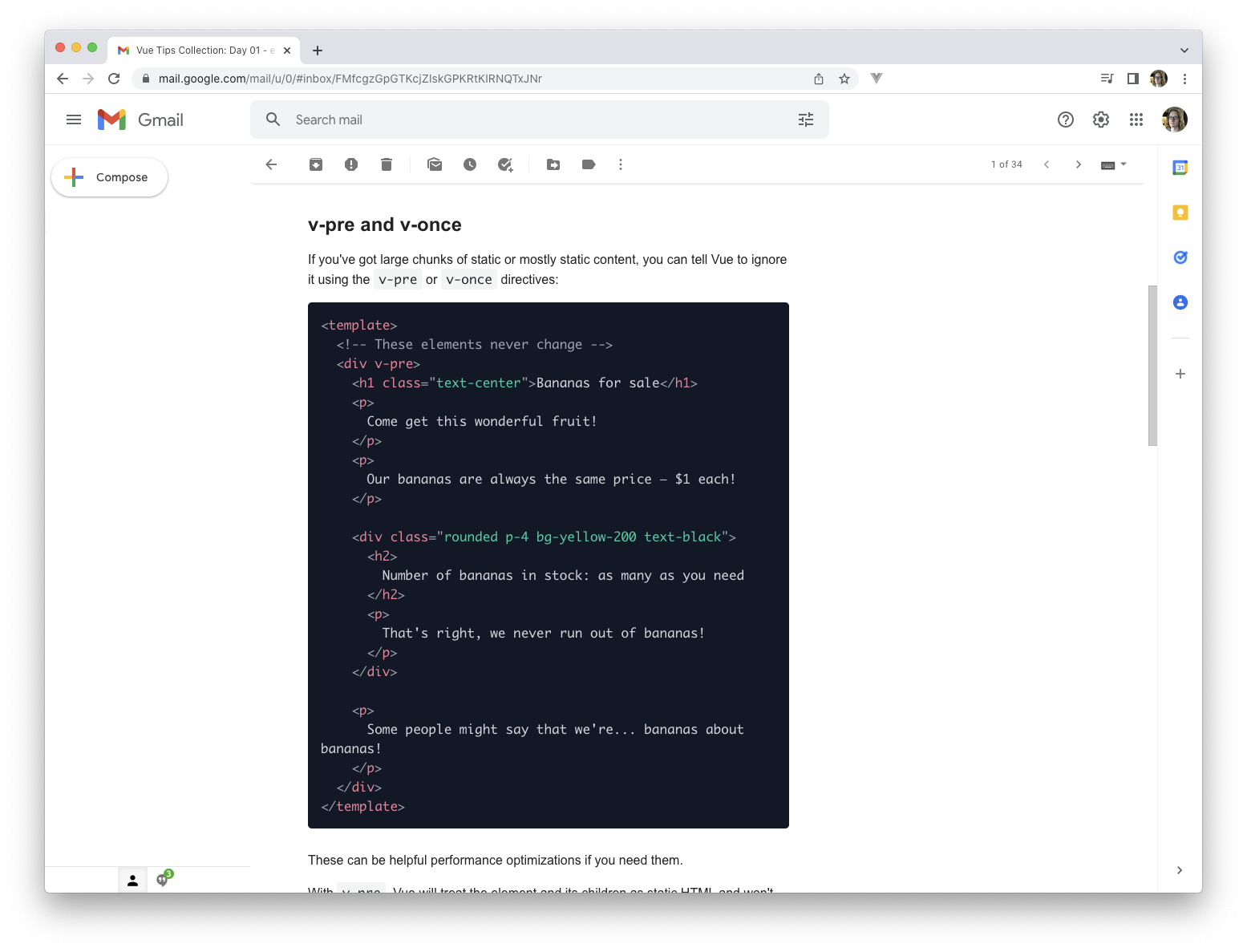
- The one directive that gives you fine-grained control over how your template re-renders — this can have a massive impact on app performance
- How you can master computed props in 5 minutes by using Side Effect Surgery
- Discover which of the 6 UI states you keep forgetting about — most devs don’t know all of them
- 2 new CSS pseudo-selectors that are exclusive to Vue
-
Learn the obscure feature of
v-forthat (nearly) broke Twitter
- My dead-simple technique for splitting up large components, even if you have no idea where to start
-
Wield
v-modellike no one else, by putting multiple on a single component
- How you can easily implement smooth dragging in less than 50 lines of code — this pattern also works for any mouse movement!
- Make everything in your app reactive — even the CSS!
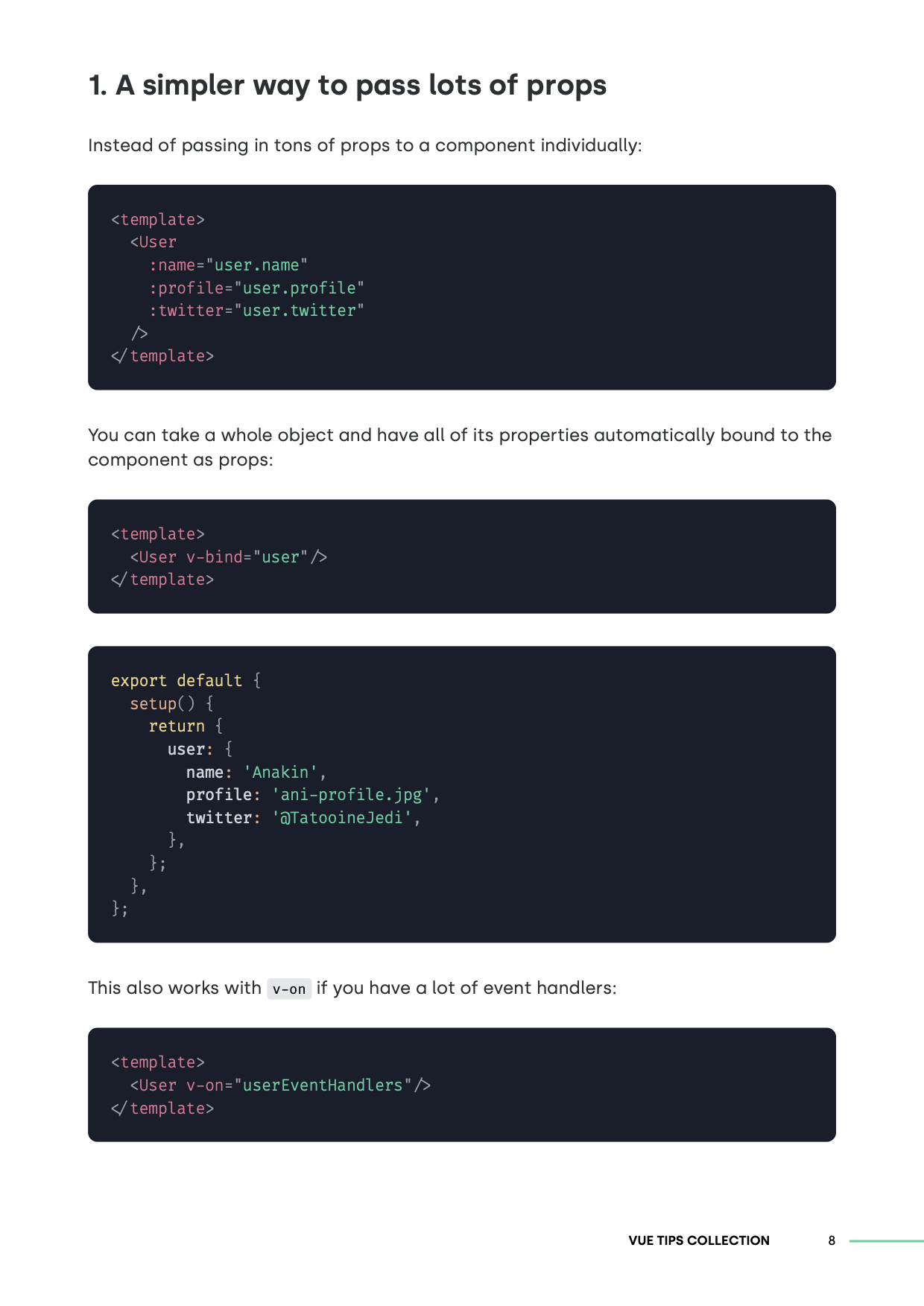
- The easiest way to pass lots of props to a component. This method also works with events!
- Create real magic with Context-Aware Components. Most devs don’t even realize this is possible!
- Drastically reduce template complexity by making them Configuration-Driven
- Learn how to dynamically generate slots — even nesting them recursively!
- and so much more!
Beautifully Designed Hardcover Book



Get away from all the screens and spend some time flipping through this gorgeous hardcover book.
Keep it on your desk so you can read while waiting for code to build, or take it with you to the beach. Or read it wherever you want — it’s your book!
Daily Emails



Get 3 tips sent to your inbox, every single weekday for 3 months.
You don’t even have to remember to read the book, because you’ll have tips showing up automatically.
Digital Copy







Of course, you’ll also get instant access to a digital copy of the Vue Tips Collection.
You’ll be able to start reading right away!
Incredible Contributors










I found some of the best insights from Vue experts around the internet, then edited them into tips.
These 15 additional tips can be found throughout the book. Along with links back to the original source material.
Designed for Vue 2 and Vue 3
I know that many of us are still using Vue 2 — even if we can’t wait to upgrade.
Some tips are only for Vue 3, but most tips work for both versions. Where it makes sense I provide examples for both Vue 2 and Vue 3.
Tips from the book
Reactive CSS
In Vue 3 we can use reactive values in our <style> block just like we can in the <template> block:
<style scoped> .button { color: v-bind(buttonColor); } </style>
Behind the scenes, Vue uses CSS computed properties (aka CSS variables) scoped to each component.
The CSS remains static, but we can dynamically update the CSS variables whenever the reactive value changes.
More info can be found in the docs.
Nesting slots
As you start creating more abstractions with Vue, you may need to begin nesting your slots:
<!-- Parent.vue --> <template> <Child> <!-- We take the content from the grand-parent slot and render it inside the child's slot --> <slot /> </Child> </template>
This works similarly to how you would catch an error and then re-throw it using a try...catch block:
try { // Catch the error reallyRiskyOperation(); } (e) { // Then re-throw as something else for the next // layer to catch and handle throw new ThisDidntWorkError('Heh, sorry'); }
Normally when using a slot we just render the content that's provided to us:
<template> <div> <!-- Nothing to see here, just a regular slot --> <slot /> </div> </template>
But if we don't want to render it in this component and instead pass it down again, we render the slot content inside of another slot:
<template> <Child> <!-- This is the same as the previous code example, but instead of a `div` we render into a component. --> <slot /> </Child> </template>
Destructuring in a v-for
Did you know that you can destructure in a v-for?
<li v-for="{ name, id } in users" :key="id" > {{ name }} </li>
It's more widely known that you can grab the index out of the v-for by using a tuple like this:
<li v-for="(movie, index) in [ 'Lion King', 'Frozen', 'The Princess Bride' ]"> {{ index + 1 }} - {{ movie }} </li>
When using an object you can also grab the key:
<li v-for="(value, key) in { name: 'Lion King', released: 2019, director: 'Jon Favreau', }"> {{ key }}: {{ value }} </li>
It's also possible to combine these two methods, grabbing the key as well as the index of the property:
<li v-for="(value, key, index) in { name: 'Lion King', released: 2019, director: 'Jon Favreau', }"> #{{ index + 1 }}. {{ key }}: {{ value }} </li>
Default Content with Slots
You can provide fallback content for a slot, in case no content is provided:
<!-- Child.vue --> <template> <div> <slot> Hey! You forgot to put something in the slot! </slot> </div> </template>
This content can be anything, even a whole complex component that provides default behaviour:
<!-- Child.vue --> <template> <div> <slot name="search"> <!-- Can be overridden with more advanced functionality --> <BasicSearchFunctionality /> </slot> </div> </template>
Composable Return Values
When you're creating composables, here are some things you can do to make it easier to work with their return values.
Return an object of refs, so that reactivity is preserved when destructuring:
// Composable const useBurger = () => { const lettuce = ref(true); const ketchup = ref(true); return { lettuce, ketchup, }; };
// Component setup() { // We can destructure but still keep our reactivity const { ketchup } = useBurger(); watchEffect(() => console.log(ketchup.value)); return { ketchup, removeKetchup: () => ketchup.value = false }; },
If you don't want to destructure the values, you can always wrap it in reactive and it will be converted to a reactive object:
// Component setup() { // Wrap in `reactive` to make it a reactive object const burger = reactive(useBurger()); watchEffect(() => console.log(burger.ketchup)); return { burger, removeKetchup: () => burger.ketchup = false }; },
One great thing VueUse does is return a single value by default. If you happen to need more granular control, you can pass in an option to get an object returned instead:
import { useTimestamp } from '@vueuse/core'; // Most of the time you only need the timestamp value const timestamp = useTimestamp(); // But sometimes you may need more control const { timestamp, pause, resume, } = useTimestamp({ controls: true });
I think presenting different interfaces based on how you need to use the composable is a brilliant pattern. This makes it simpler to work with while not sacrificing any precise control.
Reviews
Michael's precise and well structured writing clarifies concepts that could otherwise be difficult to understand.

Michael’s Vue Tips Collection is a must-have resource for everyone learning or re-learning Vue.js. But this vast and diverse collection also gives seasoned Vue developers helpful tips and patterns they might find surprising and helpful.

Michael has been a valuable source of Vue knowledge for me personally over the years. This book is no different! It's chock-full of concise and practical advice complete with examples for both Vue 2 and Vue 3.

I wish the documentation and examples on slots were as thorough as the book. […] It's really well put together and I'll keep referencing it in my day to day.

I have definitely learned the power of slots thanks to Michael. He is a great instructor and the tips book is an absolute gem.

Michael delivers it once again! Book is a great collection of useful tips. Tips include code example, explanation and link to the official docs (when there is more to check about the subject). This makes the book a shortcut to mastering Vue.

Bite-sized, yet substantive. You'll want to send these tips to your coworkers when giving them a code review.

100+ new ways to think about the power of Vue. With creative component patterns, reactivity use cases, and more, each tip gives actionable ideas to improve your projects.

Damn this is really great content! For Vue devs this will definitely help them solve problems in a more efficient way!

I really like how concise all the tips are. It's like a collection of tweets. Getting as much helpful info into the smallest chunk. With such a big book, that's a lot of value.

Vue Tips Collection is very straightforward and like every software developer should be: pragmatic.
It brings an extensive list of great tips that you can start applying right now and get great results for you and people you work with.
It's something that you can review from time to time and you will always find something new and useful. I strongly recommend you to have it and I'm sure your work days will become delightful.

A very handy collection of tips and best practices. A must-have if you want to improve as a Vue dev.

Michael is a great instructor. This book is a very useful tool for improving your knowledge of VueJS with a diverse collection of valuable tips.

The book is really amazing and useful and emails with small portions of information are really great idea to learn more and more!

Anyone who is into Vue will find immense value from this book, whether starting out or a seasoned veteran. Ideas, methods and examples are laid out in such an easy to follow way and Michael's explanations are always very clear. Our team highly recommends it.

Conversations on Twitter
Wowowowo. @MichaelThiessen featured me in his @vuejs book! pic.twitter.com/ORVD8UUwVX
— Tim Benniks 🥑 VueJS Live London (@timbenniks) May 12, 2023
Ruggiero in Italy just got his copy of Vue Tips Collection 🤩 pic.twitter.com/302IUtbtFs
— Michael Thiessen (@MichaelThiessen) July 4, 2022
@MichaelThiessen just got the hardcover! Happy to add it to my collection and support someone who has given so much to the @vuejs community! ^^ pic.twitter.com/akFpHhZFlr
— TitusDecali (@TitusDecali) June 30, 2022
Can’t wait to go through it! @MichaelThiessenpic.twitter.com/jkbMNHQisc
— Jilson Thomas (@jilsonthomas) June 29, 2022
oh it’s beautiful @MichaelThiessenpic.twitter.com/kNXoh4vF2P
— Matt Maribojoc (@mattmaribojoc) June 24, 2022
Aaaaaaaand ordered!
— dλsmikko (@dasmikko) June 20, 2022
Ordered my copy!
— RoboKozo (@RoboKozo) June 20, 2022
I ordered mine today! Looking forward to the hardcover book!
— Lindsay Wardell 🏳️⚧️ (@lindsaykwardell) June 24, 2022
Grabbed a copy! Looking forward to this!
— Zachary Taylor (@Fake12thPOTUS) June 23, 2022
Can’t wait to put it to good use. Thank you for getting it out as promised!
— Tesfaye (@simplekis) June 22, 2022
im in :) pic.twitter.com/Y0cwvWGU13
— james (@bcrap) June 21, 2022
I just bought this collection of Vue Tips from the amazing @MichaelThiessen 💚👀 https://t.co/hTTiWZpsMR
— Michael Hoffmann (@Mokkapps) June 20, 2022
If you are like me, an avocado who likes to learn every time, this is a valuable book it worth every single page, and you need to buy it, ok? 😉
— 💻El Aguacate Programador🥑 (@ch1nux) June 20, 2022
Regardless your skill level, you can find something new, refreshing and very well explained here. 💚
You read it from an avocado🥑 https://t.co/QMxgqMb0cD
Purchased in a second https://t.co/4jE5suI4JV
— 須和多"ルマ(勝運不倒翁) (@suvadharma) June 20, 2022
🔽 great tips AND a beautiful design? already got my copy https://t.co/KAtbGn0cBv
— Matt Maribojoc (@mattmaribojoc) June 20, 2022
Absolutely worth it! I bought this last week and have already implemented 4 of his tips in one of my projects. @MichaelThiessen is an excellent teacher. There's so much great stuff in this collection https://t.co/8UjurEbt8H
— Dave Fravel (@dfravel) June 21, 2022
Loving this book! Makes up a great night read for nerds like me 🤓 https://t.co/s0ZL3b5uCQ
— Raul Sposito (@raul_sposito) June 22, 2022
This is not only great to learn and re-learn Vue, but also to discover hidden gems 💎 https://t.co/0AmdBSmbxb
— Marc Backes 😷 (@themarcba) June 20, 2022
Still have questions?
Is this written for Vue 3 or Vue 2?
It’s written for both.
Some tips are only for Vue 3, but most tips work for both versions. Where it makes sense I provide examples for both Vue 2 and Vue 3.
Are the daily emails the same as what is in the book?
Yes, the tips that are in the daily emails are the same as in the book.
What format is the ebook in?
The ebook is a PDF with no DRM. No epub or other ebook formats are available.
Is this lifetime access?
You will get a link to a PDF of the book that never expires.
The daily emails go for about 3 months before all 115 tips have been sent.
Where do you ship to?
North America and Europe, as well as many other countries.
The hardcover book is printed and shipped through Blurb.com. You’ll find a complete list of countries and more information about shipping on their website.
Can I get an invoice for my company?
Yes, just email me at michael@michaelnthiessen.com and I will send one over.
Please include your address and VAT number if you need it.
Do you offer purchase power parity?
No I don't, sorry!
Can I pay using PayPal instead?
Yes! I accept PayPal as well as credit cards and any other payment option Stripe supports.
How do I get a refund?
For Mastery and Essentials, just email me at michael@michaelnthiessen.com and let me know!
If I didn’t give you something amazing I don’t deserve your money. But it has to be within 30 days of purchasing.
For the Premium tier, the hardcover book is printed by Blurb but they have a pretty good return policy.
Do you have student discounts?
Unfortunately I don’t.
Money-Back Guarantee
My job is to give you a book that you'll enjoy and learn from. If those things don't happen, I've failed, and I don't deserve your money.
Simply email me at michael@michaelnthiessen.com within 30 days and I'll give you a refund!
Which package will you choose?
- 115 tips on using Vue
- Instant access to ebook
- 15 tips contributed by the community
- 3 tips emailed daily for 3 months
- Beautiful hardcover book
- 115 tips on using Vue
- Instant access to ebook
- 15 tips contributed by the community
- 3 tips emailed daily for 3 months
- Beautiful hardcover book
- 115 tips on using Vue
- Instant access to ebook
- 15 tips contributed by the community
- 3 tips emailed daily for 3 months
- Beautiful hardcover book
